新着情報管理
【注意】
- この機能はIIJ Webハイグレード2サービスでのみご利用いただけます
- 「whtXXXXXXXX」部分はお客様のIIJ Webハイグレード2サービスのサービスコードに置き換えてください
SecureWebマネージャの新着情報管理から入力した情報を元に新たなWebページを追加し、追加されたWebページの一覧を自動的に生成します。
また、追加したWebページを編集したり、削除したりすることもできます。この機能により、ファイルのアップロードを行うことなくWebページを管理できます。
記事一覧ページの追加、編集、削除
記事一覧ページの追加
新着情報管理を使用するためには、「新着情報管理トップ」ページで記事一覧ページを追加する必要があります。
- SecureWebマネージャのトップページで「新着情報管理」をクリックします
- 「新着情報管理トップ」ページで「記事一覧ページの追加」ボタンをクリックします
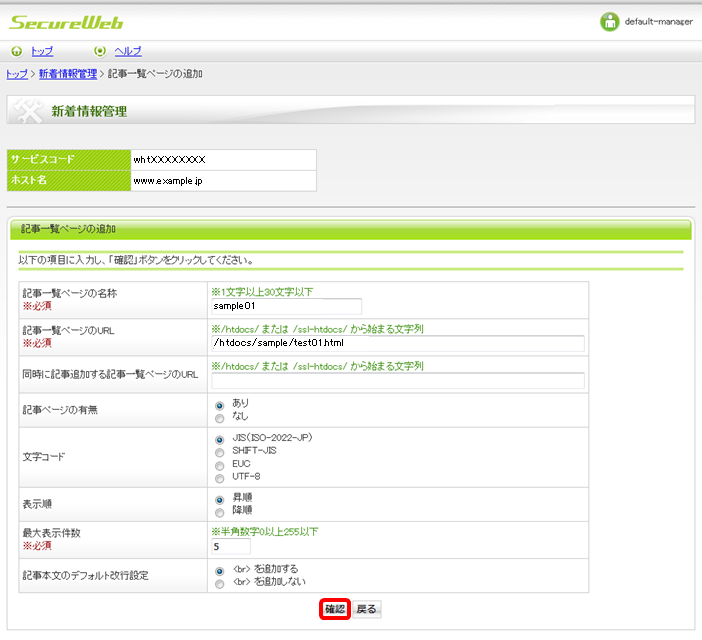
各項目を入力した後に「確認」ボタンをクリックします
「記事一覧ページの追加」ページにおいて設定できる項目は次のとおりです項目 説明 記事一覧ページの名称(必須) お客様が記事一覧ページを識別するための名称を入力してください 記事一覧ページのURL(必須) 記事一覧ページを表示するHTMLファイルのパスを記入してください 同時に記事追加する記事一覧ページのURL 記事を追加した際に、同時に記事を追加する記事一覧ページのHTMLファイルのパスを記入してください 記事ページの有無 記事ページを追加しない設定にすることにより、記事一覧ページのみをご使用いただけます 文字コード 記事及び記事一覧ページの文字コードをJIS、SHIFT-JIS、EUC、UTF-8から選んでください 表示順 記事一覧の表示順を昇順(より後に追加された記事をより下に表示)、降順(より後に追加された記事をより上に表示)から選んでください 最大表示件数 記事一覧に表示できる記事の数を制限することができます 記事本文のデフォルト改行設定 記事ごとに設定可能な「記事本文の改行設定」のデフォルト設定を選んでください 
- 記事一覧ページの設定内容を確認するためのページが表示されますので、値が正しい場合には「変更」ボタンを、正しくない場合は「戻る」ボタンをクリックしてください
記事一覧ページの編集
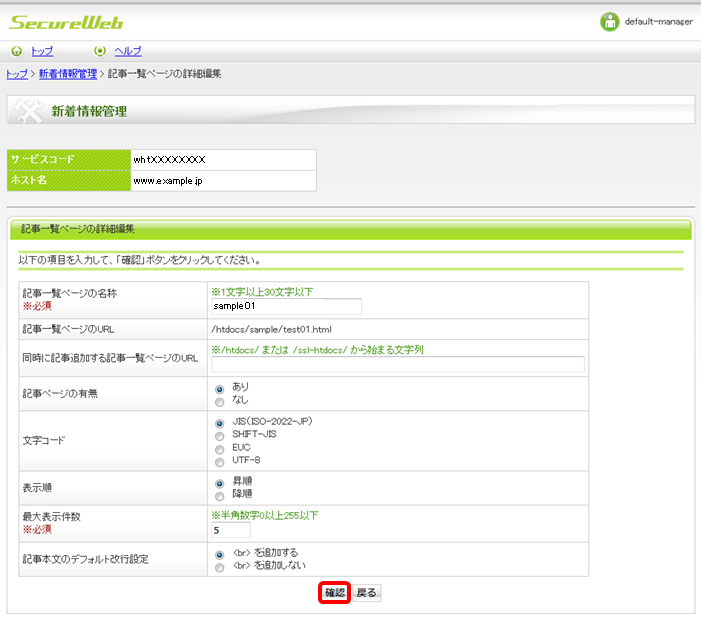
記事一覧ページの設定を変更するためには、「新着情報管理トップ」ページで対象となる記事一覧の名称をクリックした後、「記事一覧ページの詳細」ページで「編集」ボタンをクリックします。
すると「記事一覧ページの詳細編集」ページが表示されますので、項目を編集した後に「確認」ボタンをクリックします。 
設定内容を確認するためのページが表示されますので、内容が正しい場合には「更新」ボタンを、正しくない場合は「戻る」ボタンをクリックしてください。
記事一覧ページの削除
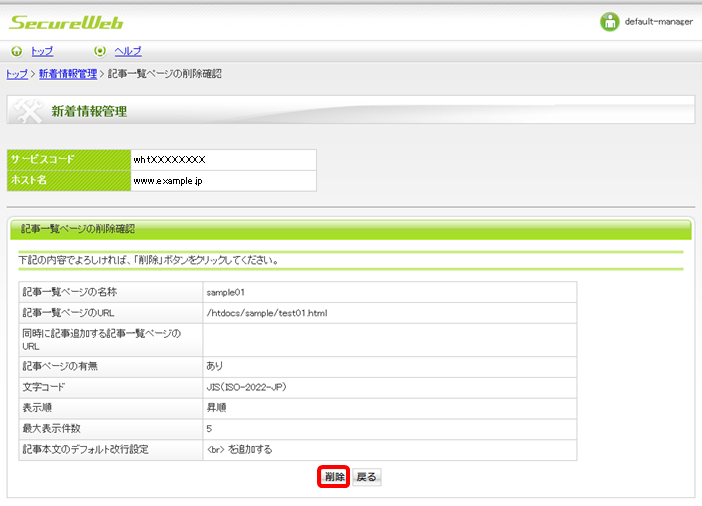
記事一覧ページを削除するためには、「新着情報管理トップ」ページで対象となる記事一覧の名称をクリックした後、「記事一覧ページの詳細」ページで「削除」ボタンをクリックします。
削除する記事一覧を確認するためのページが表示されますので、内容が正しい場合には「削除」ボタンを、正しくない場合は「戻る」ボタンをクリックしてください。
記事一覧ページの作成
記事一覧ページのHTMLファイルを作成してお客様ディスクエリアに設置してください。
このとき、記事一覧ページのHTMLファイルのパーミッションを「664」に、記事一覧ページのHTMLファイルを設置するフォルダのパーミッションを「775」に設定します。
また、新着情報管理を用いて追加された記事の一覧を表示する位置に、 以下の文字列を記述してください。
HTMLファイルに追加する記述
<!-- sysmark list start --> <!-- sysmark list end -->
<!-- sysmark list start -->と<!-- sysmark list end -->の間に、記事の一覧が追加されます。
テンプレートの編集
追加される記事の書式は、テンプレートと呼ばれるファイルにおいて指定します。記事ページと記事一覧ページのそれぞれについてテンプレートを作成してください。
テンプレートのファイル名は次のとおりです。
記事ページ用テンプレート
記事のページのHTMLファイル名_new.tmpl
記事一覧ページ用テンプレート
記事のページのHTMLファイル名.tmpl
文字列の自動挿入
テンプレートに次の記述を行うことで、入力されたデータや、日付などを挿入することができます。
年月日を表示
[% DATE %](例:2006/01/01) [% DATE_non_zero %](例:2006/1/1)
年月日を英語で表示
[% DATE_EU %](例:Jan 01, 2006) [% DATE_EU_non_zero %](例:Jan 1, 2006)
年のみを数字で表示
[% YEAR %](例:2006)
月のみを数字で表示
[% MONTH %](例:01) [% MONTH_non_zero %](例:1)
月のみを英語で表示
[% MONTH_EU_LONG %](例:January) [% MONTH_EU_SHORT %](例:Jan)
日のみを数字で表示
[% DAY %](例:01) [% DAY_non_zero %](例:1)
時刻を24時間式で表示
[% TIME %](例:01:01)
時刻を24時間式、日本語で表示
[% TIME_JP %](例:01時01分)
時刻を24時間式で表示
[% HOUR %](例:01) [% HOUR_non_zero %](例:1)
分を表示
[% MIN %](例:01) [% MIN_non_zero %](例:1)
題名を挿入
[% SUBJECT %]
連番を挿入
[% NUMBER %]
記事ページのパスを挿入
[% PAGE_LINK %](例:/2006/0101.html)
記述例
<div align="right">([% DATE %] [% TIME %] 更新)</div> ←年月日と時刻を挿入 <a href="[% PAGE_LINK %]">[% SUBJECT %]</a> ←記事ページのパスと題名を挿入 <p>お客様へのお知らせです。</p> <p>[% BODY %]</p> ←本文を挿入 <p><div align="right">[% NUMBER %]</div></p> ←連番を挿入
テンプレートの設置
テンプレートはwhatsnewフォルダに、記事一覧のページと同じ位置になるようにフォルダを作成し、その中に設置してください。
設置例
記事一覧をhttp://www.example.jp/AAAA/BBBB.htmlに設置する場合、テンプレートは/whtXXXXXXXX/data/whatsnew/htdocs/AAAAフォルダに設置し、記事一覧用テンプレートのファイル名はBBBB.html.tmpl、記事ページ用テンプレートのファイル名はBBBB.html_new.tmplになります。
記事の追加、編集、及び削除
記事の追加
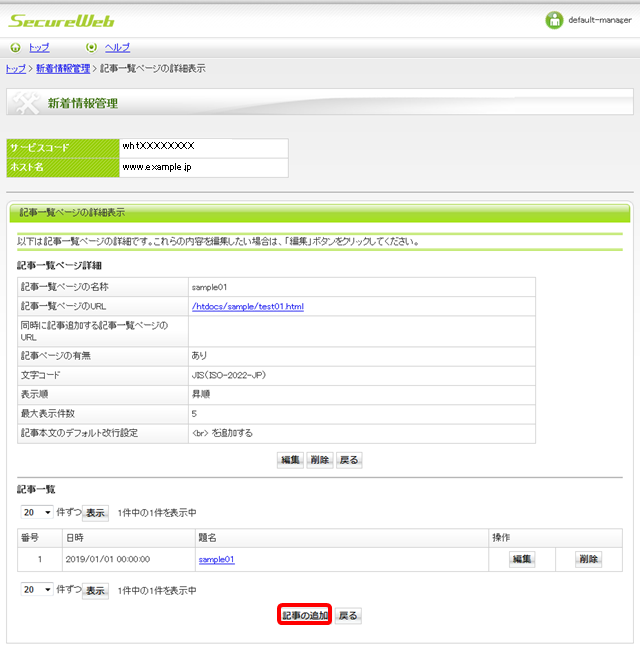
「新着情報管理トップ」ページで対象となる記事一覧の名称をクリックすると「記事一覧ページの詳細」ページが表示されますので、このページで「記事の追加」ボタンをクリックします。
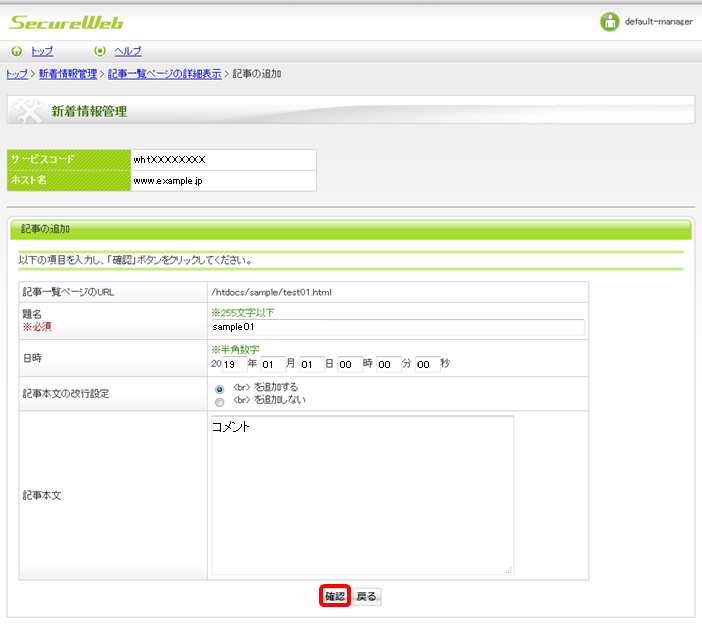
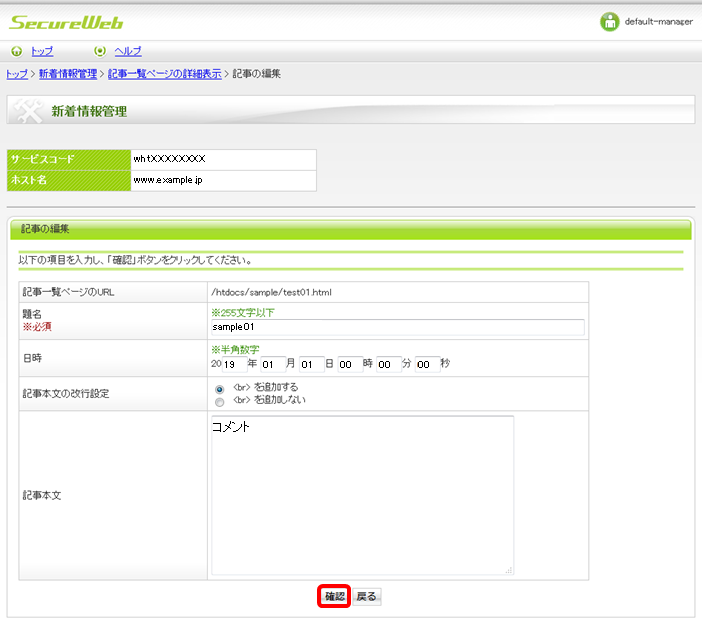
「記事の追加」ページが表示されますので、各項目を入力した後に「確認」ボタンをクリックします。
追加される記事の内容を確認するためのページが表示されますので、内容が正しい場合には「追加」ボタンを、正しくない場合は「戻る」ボタンをクリックしてください。
「追加」ボタンをクリックすると記事の追加及び記事一覧の更新が行われます。
記事の編集
「新着情報管理トップ」ページで対象となる記事一覧の名称をクリックすると「記事一覧ページの詳細」ページが表示されますので、編集する記事の右にある「編集」ボタンをクリックします。 
「記事の編集」ページが表示されますので、項目を編集した後に「確認」ボタンをクリックします。
編集内容を確認するためのページが表示されますので、内容が正しい場合には「編集」ボタンを、正しくない場合は「戻る」ボタンをクリックしてください。
「編集」ボタンをクリックすると記事及び記事一覧が編集されます。
記事の削除
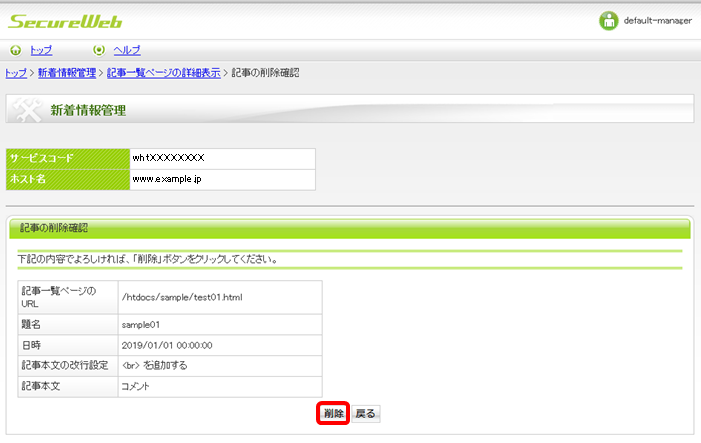
「新着情報管理トップ」ページで対象となる記事一覧の名称をクリックすると「記事一覧ページの詳細」ページが表示されますので、削除する記事の右にある「削除」ボタンをクリックします。
「記事の編集」ページが表示されますので、項目を編集した後に「確認」ボタンをクリックします。